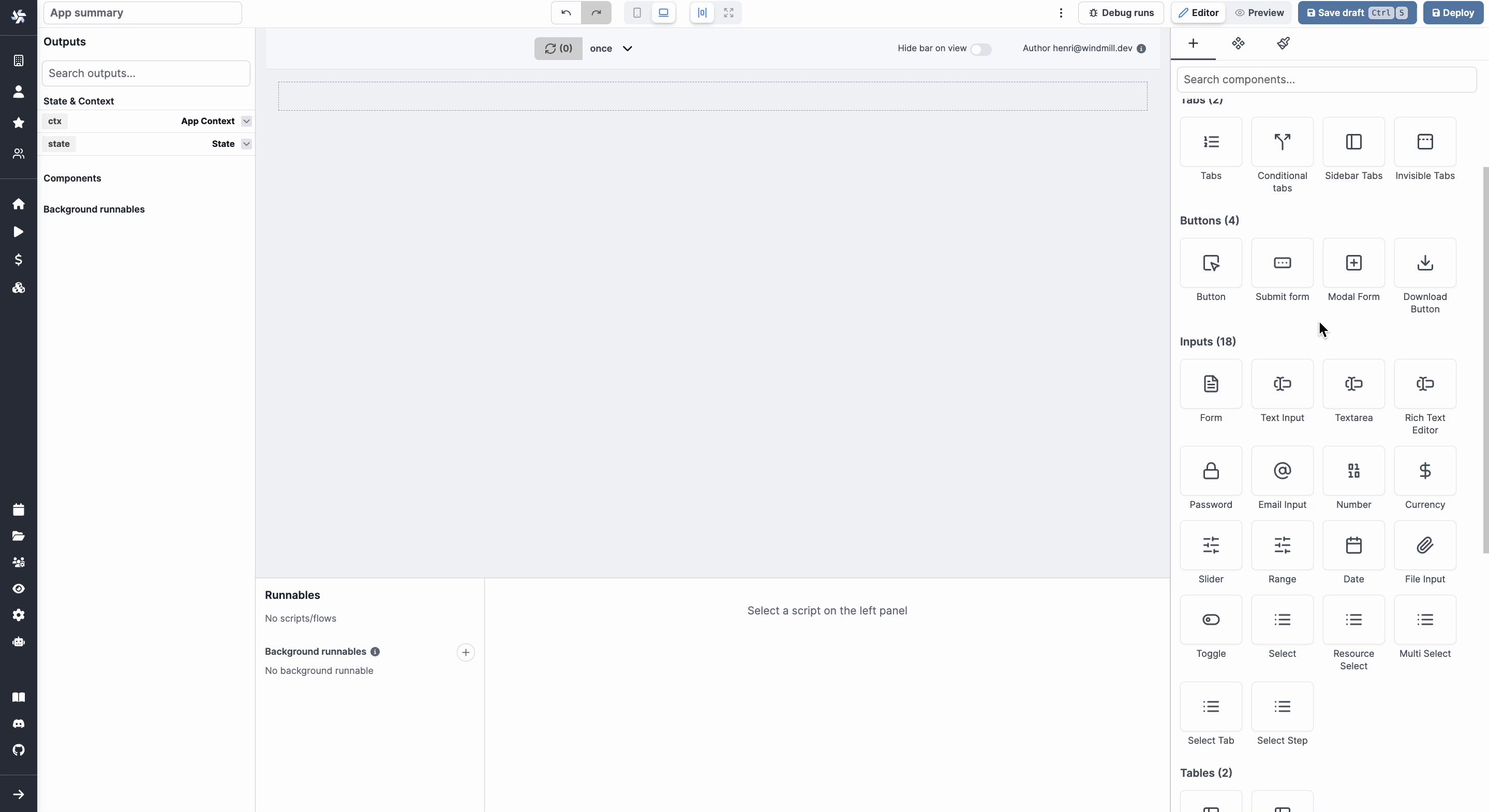
Textarea
The textarea component allows you to get a string from the user, with an expandable text area.

The following section details Textarea component's specific settings. For more details on the App editor, check the dedicated documentation or the App editor Quickstart:
App editor Documentation
The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Apps quickstart
Learn how to build your first app in a matter of minutes.
Controls
This component can be controlled by frontend scripts using these functions:
| Name | Parameters | Description | Example |
|---|---|---|---|
| setValue | id: string, value: any | Manually set or force the value of a component. | setValue(id: 'a', value: 17) |
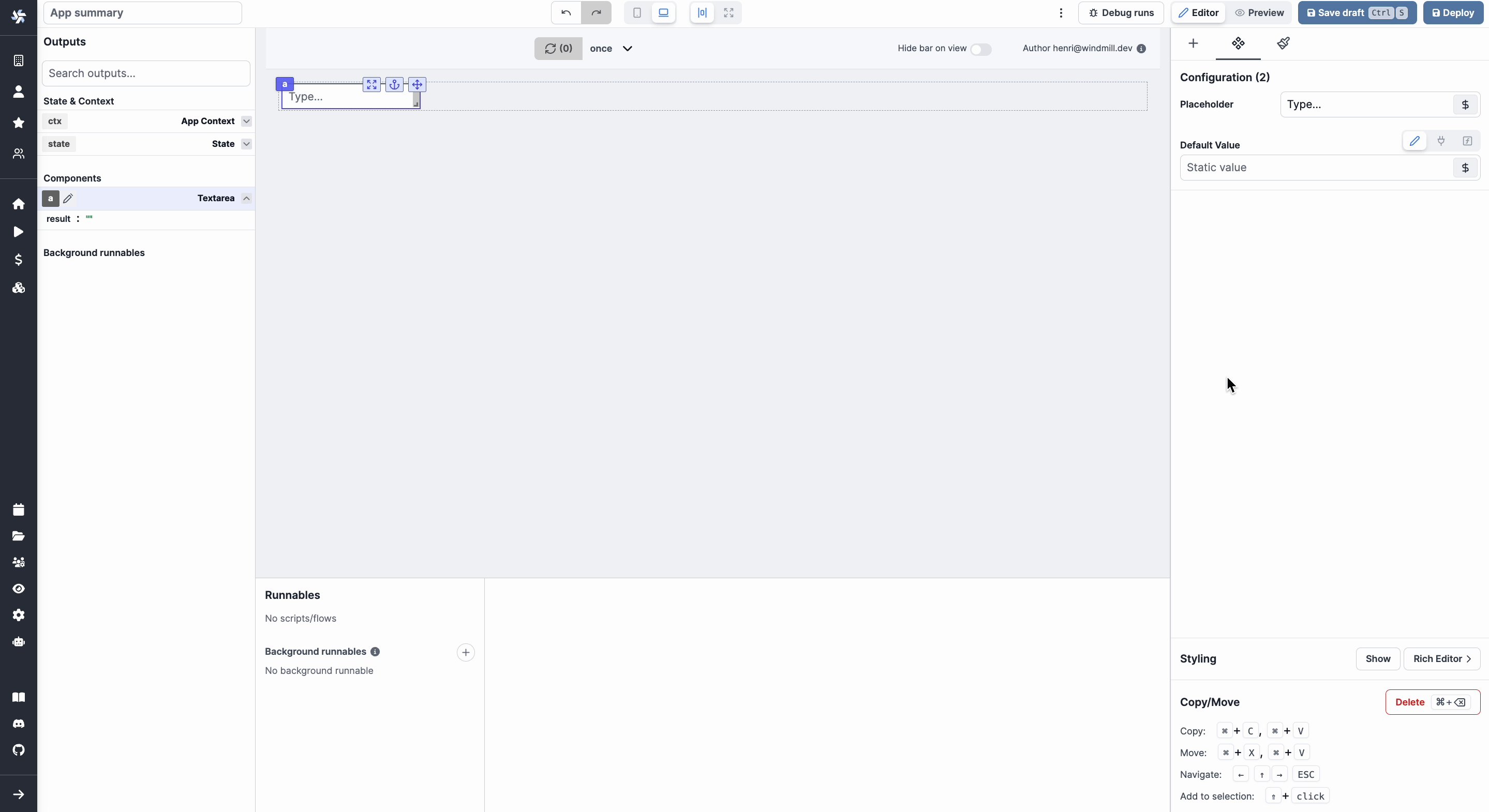
Textarea configuration
| Name | Type | Connectable | Templatable | Default | Description |
|---|---|---|---|---|---|
| Placeholder | string | false | false | Type... | The text input placeholder. |
| Default value | string | true | false | The default value of the text input. | |
| Disabled | boolean | false | false | Whether the text input should be disabled. |
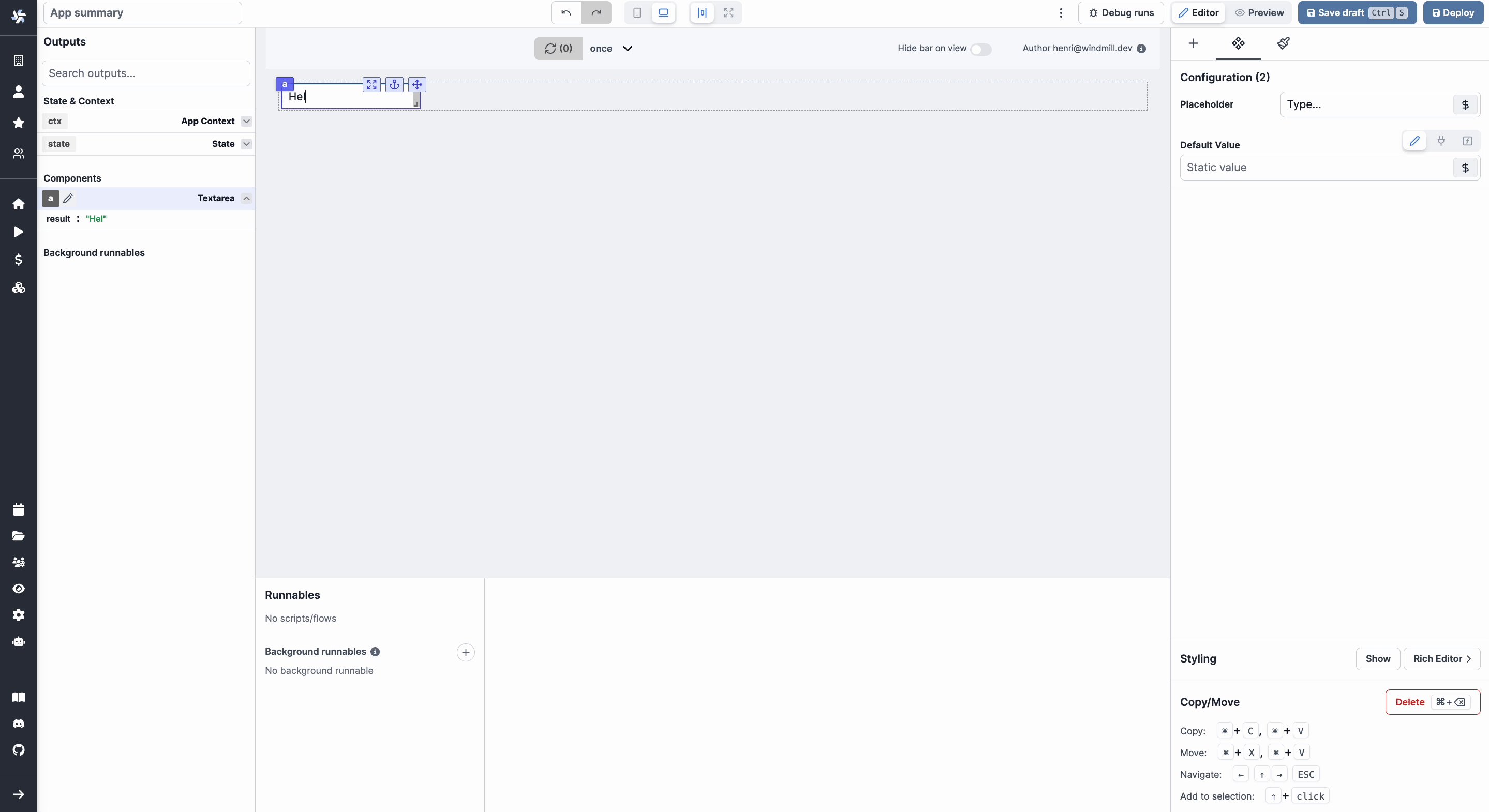
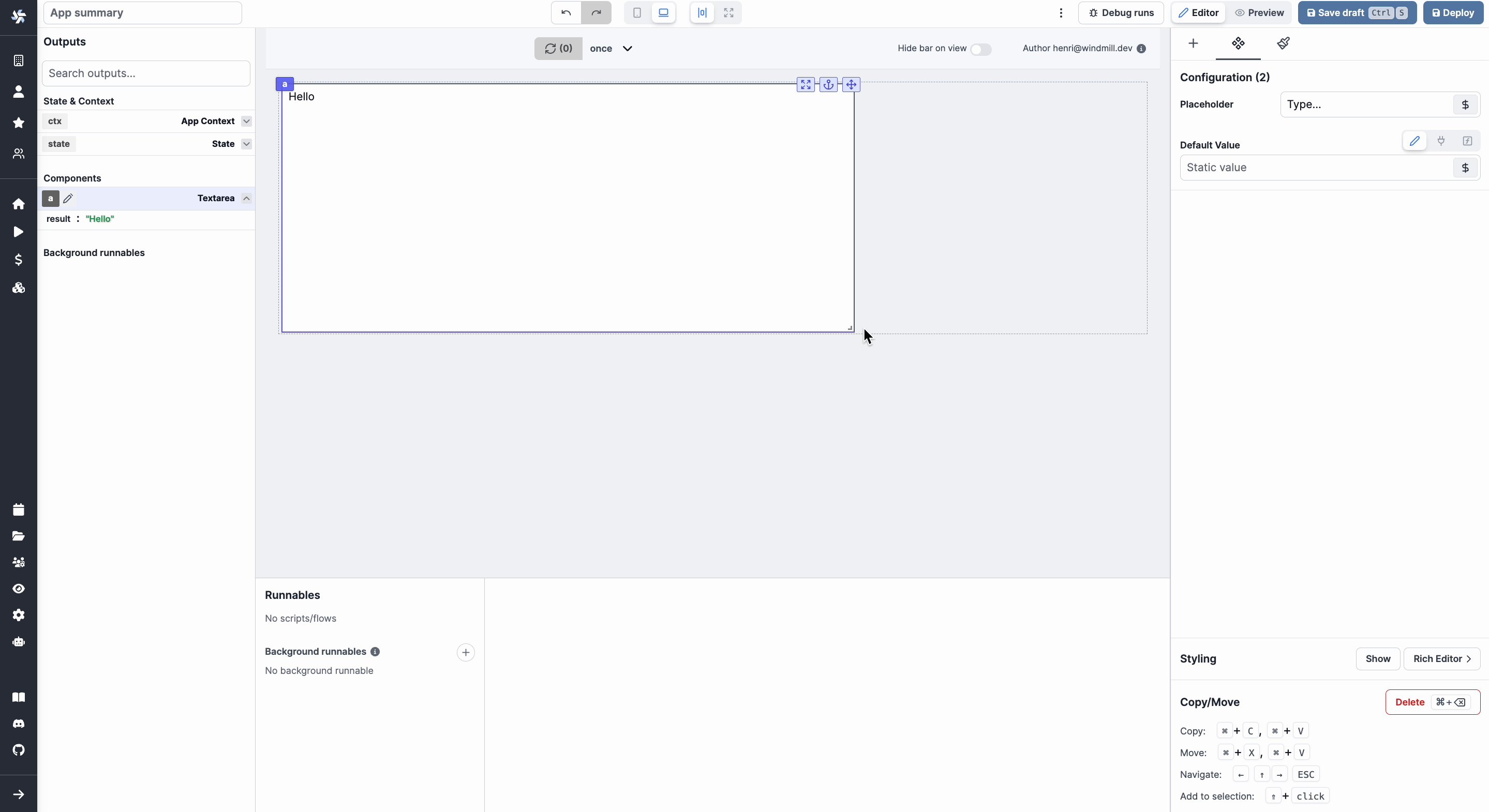
Outputs
| Name | Type | Description |
|---|---|---|
| Result | string | The text input value. |